What do Tesla, Facebook, Skype, or Airbnb have in common? They all leverage ReactJS, a JavaScript library for building appealing user interfaces with building blocks known as components.
ReactJS developers utilize these components to craft reusable and isolated pieces for a diversity of applications. The tools help programmers with debugging, visibility, and performance added to software development.
So, blended with useful ReactJS developer tools, this convenient library assists in developing completely functional single-page and mobile apps swiftly. We will explore the ReactJS Developer Tools that can aid programmers in boosting their productivity levels.
Table of Contents
Why is it Better to Prefer ReactJS for Building Apps?
React is an explicit JavaScript tool kit that leverages a component-based approach to craft declarative user interfaces. It is utilized for both web and mobile applications and better manages the view layer.
The objective of ReactJS is to be inclusive, swift, adaptable, and easy to use. Out of numerous open-source systems accessible in the marketplace for front-end web application development, ReactJS drives its multiple benefits.
We will discover the gains of ReactJS over other frameworks. In the endlessly altering front-end world, exploring a new framework turns into quite a tough task, particularly when that framework will certainly have a dead end.
So, if you are looking for the subsequent technology but are getting lost in the framework sluff, we suggest giving ReactJS a try.
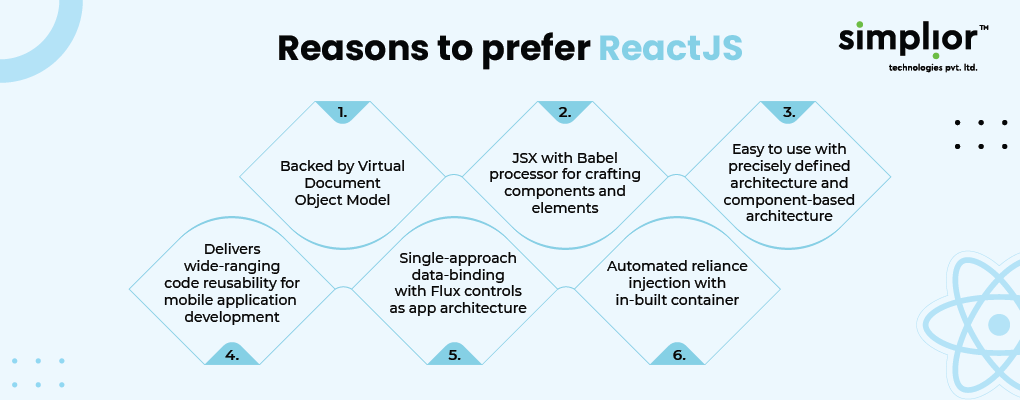
Some reasons to prefer ReactJS are as below:
- Backed by Virtual Document Object Model
- JSX with Babel processor for crafting components and elements
- Easy to use with precisely defined architecture and component-based architecture
- Delivers wide-ranging code reusability for mobile application development
- Single-approach data-binding with Flux controls as app architecture
- Automated reliance injection with in-built container

Growth Statistics Surrounding ReactJS
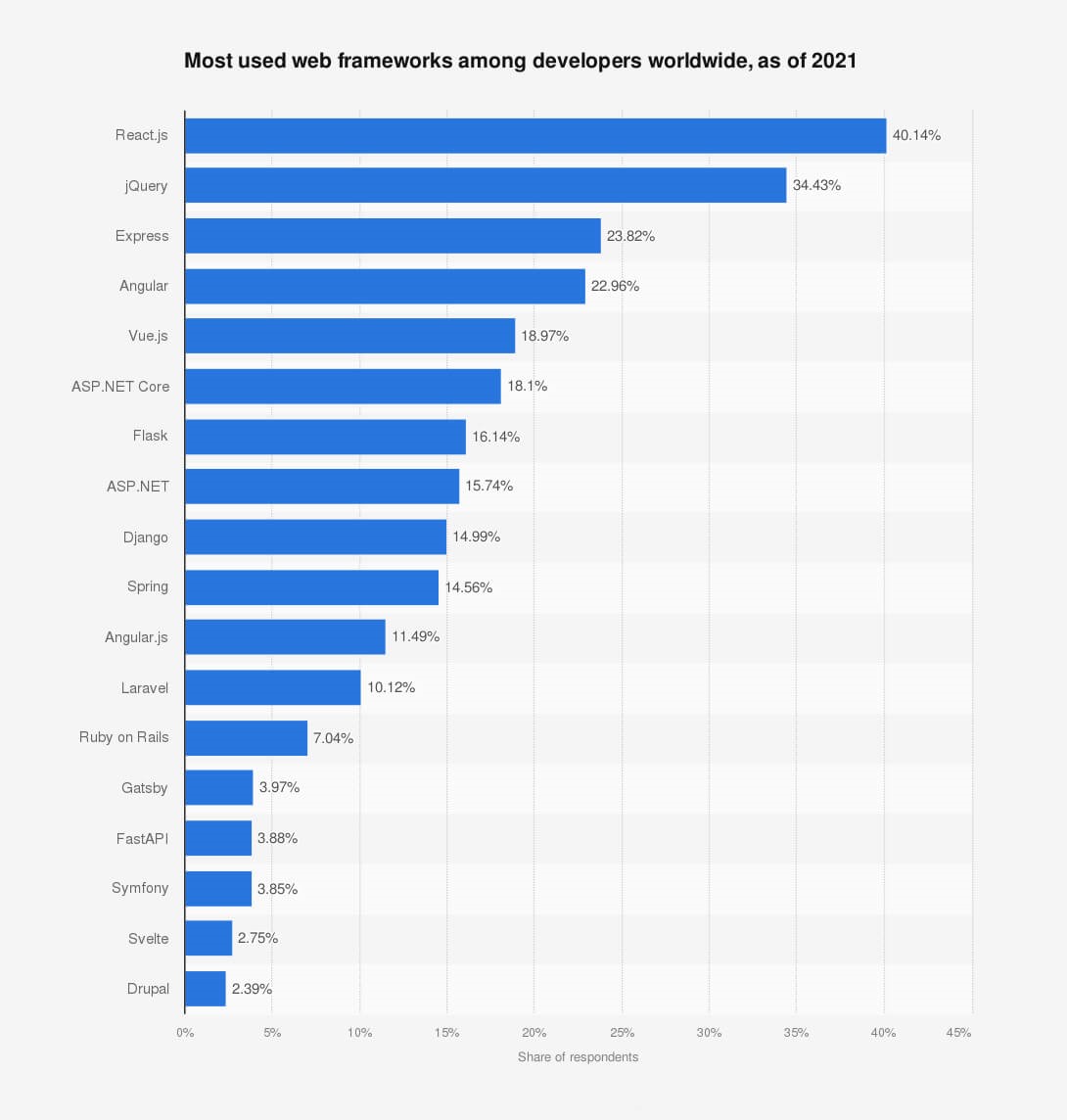
Yes, we all are mindful of the acceptance of ReactJS, how it is beneficial, and how the React programmers are using it for building striking applications. And to support ReactJS, here are some of the statistics by Statista
Most leveraged web frameworks among developers globally
What are ReactJS Developer Tools and their Increasing Adoption?
For leveraging ReactJS effortlessly, the React team has introduced an official React Dev Tools browser plugin, especially for Firefox, Chrome, and other browsers, which eases debugging and investigative React applications. You can review the state and performance of any element or component or your complete project with these tools.
Libraries, testing functions, frameworks, code generators, and debugging extensions are all instances of React developer tools that make developing React applications simpler. React developer tools facilitate writing cleaner, better, and steady code while saving efforts and time while programming.
Yes, ReactJS has the likelihood to be an excellent platform for building more proactive and influential mobile and web applications. There are around 30 to 40 diverse ReactJS developer tools that have supported the widely increasing adoption and consistency of ReactJS development.
Key Benefits and Why do you Require ReactJS Developer Tools?
Now, the succeeding thing that might have cracked up in your mind is what are the real requirements of React Developer tools? There are several advantages of leveraging React Developer Tools that can offer you a vision before exploring some of the top ReactJS developer tools.
- Allows expedient inspection and debugging of apps with simplicity.
- Debugging any bad component by enabling checks of props, hooks, and states.
- Flawless installation of ReactJS Developer tools straightforwardly in the browser.
- Effortlessly alter and browse diverse component states without obstructing other components.
- Swift look at root React components extracted for the page with the “components” tab.
- Comprehensive and rapid profiling to perceive every performance bug.
- The “Profiler” tab in React Developer Tools enables visualization of re-renders brief.
Which 8 ReactJS Developer Tools do you Require to Know in 2022-23?
Discover the top 8 ReactJS Developer Tools to craft superior applications and also explore significant features of these specific tools.
1) Storybook
Storybook offers a sandbox for building UIs that are discrete from the business logic. The sandbox is leveraged to craft components and elements as a playground. As sandbox stores the elements as stories, it is known as storybooks.
There are different statistics in every story. The visual test case can be utilized to enable a comparison of every state. A story is fundamentally a function that creates value and is showcased on screens.
So, Storybook is a user interface design tool and is leveraged by React developers to build and test user interface elements, and it works as both a UI element playground and a development environment. Storybook facilitates programmers to make use of the UI component or element development environment by enabling them to swiftly test and showcase their work.

Significant Features of Storybook
- Swift setup and configuration.
- Components are designed and developed in isolation.
- Superiorly engaging and strong UI delivery.
- Speedy UI building supported with numerous add-ons.
- Allows display of components and elements in an interactive environment.
- Modernizes the documentation with user interface development and testing.
2) Jest
Among ReactJS testing tools, Jest is the most preferred. It is a JavaScript testing framework built by Facebook. It was developed to test React elements and components. Since it comes from the React creator and is backed by the community, it should be your foremost option with respect to testing React.
Besides, it works well for other JS solutions such as Babel, TypeScript, Vue Node, and Angular.
Jest is a configuration-free and innovative solution. The testing procedure is developed to keep the highest level of performance. For instance, formerly failed tests are run initially in the succeeding iteration.

Significant Features of Jest
- It works innovatively and is configuration free on most JavaScript projects.
- It is straightforward to install with minimal tunings and get started quickly.
- It enables isolation when executing tests and ensures that diverse tests don’t impact each other’s outcomes.
- It allows tests to perform in parallel and each of them operates in their own procedure.
- It works as the orchestrator that gathers the outcomes from all the test procedures.
- It uses Snapshots for front-end testing and validates the integrity of large objects.
- It has superior API offerings and assertion types for precise requirements.
- Detailed documentation should assist you to get in progress swiftly.
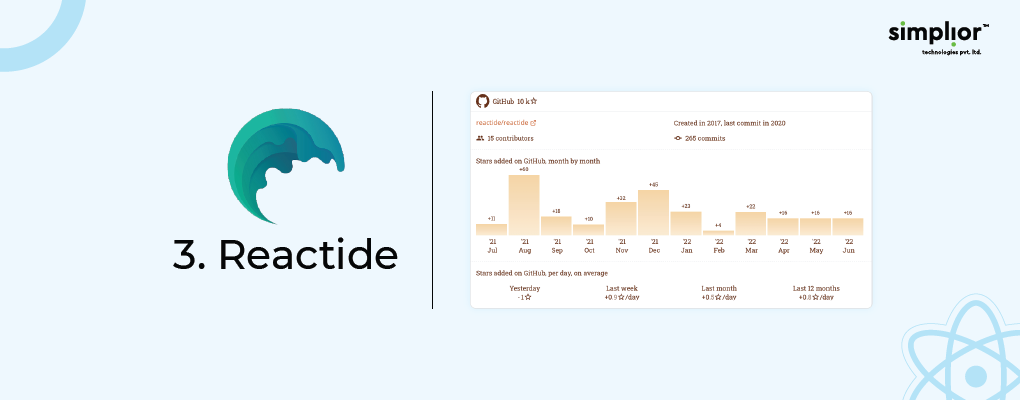
3) Reactide
Reactide is a widely used tool that comes to mind when we discuss React Developer tools. It is a precise and devoted IDE for React web development. Its significant gain is its independence from the platform. As the browser has an explicit in-built server and simulator, you can easily load components without having to craft them.
Reactide is a cross-platform desktop app that eases the involved procedures by automating the rendering of the React project in the browser when a single React JSX file is in use. The tool provides ready-to-use modules that don’t need manual configuration or external build tool support.
Reactide has a unified node server and a simulator to evade your dependability on the server settings. With its live and dynamic project architecture, Reactide even offers visual editing abilities. With GUI functionalities, getting essential feedback from the browser simulation is now made simpler.

Significant Features of Reactide
- A precise hot module reloading for previewing.
- Superiorly compatible terminals for commands and workflows.
- Simple component visualization and tailored custom browser simulator.
- Structured and efficient configuration for swift understanding.
- Extendible development environment with cohesive Node server.
4) ReactXP
Creating an application with ReactXP facilitates sharing view definitions and enables animations across numerous platforms. Furthermore, programmers can still selectively offer platform-explicit user interface variants.

Significant Features of ReactXP
- It allows you to build an Android, iOS, and Web application, which means that you essentially get the Web application for free.
- It ensures that the library is ready for production and won’t be going away at any time.
- It is crafted in TypeScript, which has been the preferred language for most projects.
- It enables static typing, blended with tools such as TSLint and Visual Studio Code.
- It offers a better developer experience with precise code completion and quick error checking.
- It facilitates markup and styles as the complete library is typed, available component props are hinted at, and any faults are caught rapidly during editing.
5) Create React App
Create React App is developed by Facebook and has 88k+ stars on GitHub. It offers specific single command React application setup. It enables the simple set up of a new project without any need for build configurations, project structure, and backing of modules as this tool offers you everything ready-made.
The tool optimizes the project for actual production, crafts an explicit developer environment, and offers a front-end build pipeline for developers. React programmers can save time and effort by leveraging any programming language for back-end development with this specific tool.

Significant Features of Create React App
- Provides local development server and styling with simple CSS imports
- Backs ES6 and ES7 functionalities with built-in Babel pre-set
- Simple asset import from JavaScript modules for allowing file bundling.
- Performing unit tests with Jest and re-operating them watcher with any changes
- Enable ESLint to find faults while the diverse development stages.
Good to read:
How React JS Is The Next Development Model?
6) React Styleguidist
React Styleguidist offers a collaborative environment for building isolated React components. Programmers can concentrate on crafting one element at a time, view variants, and work quicker with hot reload.
As an outcome, the development team can share components without difficulty and keep them all in one place for better accessibility. The tool seamlessly works with Create React App and backs ES6, Flow, and TypeScript.

Significant Features of React Styleguidist
- Quickly share the needed components with designers and developers.
- All components can be stored in one single place for enhanced access.
- Offers autogenerated documentation and editable dynamic instances.
- Find the precise blend of props and easy copying of the code.
7) React 360
React 360 is a precise framework for building engaging and interactive 360 experiences that operate in web browsers. It blends the declarative power of React with advanced APIs like WebGL and WebVR to assist programmers in building apps that various devices can easily access.
With taking benefits of web technologies and the strong React ecosystem, this tool is steered to simplify the crafting of cross-platform 360 experiences.

Significant Features of React 360
- Through React 360, a single React programmer can build VR applications to operate on desktops, mobiles, and the web.
- There is minimal writing of code in diverse languages and technologies, saving development efforts and time.
- It allows developers to build 2D interfaces embedded right in 3D spaces.
- The React 360 library enables blending user interface panels into the apps.
- Surfaces enable programmers to build environments with pixels rather than other measuring units and allow the crafted specs to leverage conventional tools.
- The environment functionalities can better manage the immersive media.
- Developers have better control over the look and feel of the app.
- Enhances performance levels through the runtime architecture and improvements in the frame rate are introduced, which cuts the garbage gathering.
8) BIT
BIT is a free and completely open-source React Developer Tool. This tool is exceptional for developing and distributing React components. It facilitates the construction of your React app as a group of distinct components, which helps build scalable React applications.
BIT even offers you access to their 3rd party marketplace, where you can search for and download components developed by others, and then tailor them to meet project needs.
You won’t have to initiate development from scratch through this tool as it has automated processes for building components, enabling unit tests, and addition of documentation. The tool steadily backs React and React Native. It works perfectly with Micro Front-ends and takes care of the difficulties of code sharing flanked by apps.

Significant Features of BIT
- Commands are simple to explore, learn and pick.
- Integration and extension are straightforward.
- The tool is language agnostic.
- It enables components to be easily discoverable.
Moving Forward with ReactJS Developer Tools
We learned about 8 React Developer Tools in this blog that assists us in crafting a cleaner code. These tools comprise everything from browser extensions to APIs and libraries with precise user interfaces for preparing React applications.
These tools facilitate us to develop more robust and sustainable code while even increasing the speed of development processes. These ReactJS developer tools do not assist in meeting a solitary objective. You can blend them to build a complementary impact.
At Simplior, we have a strong ReactJS development team with proven technical expertise and experience working with influential React developer tools. We lift the app development cycle and assist you in developing your web and mobile apps with a shorter time to market by offering comprehensive ReactJS development services.
If you have your project concept or direct requirements, share them with us; our technical specialists will connect with you in no time. Contact us now to swiftly access our Best ReactJS developers with wide-ranging talent and skill sets.