The world of front-end frameworks is expanding steadily, with a new tool popping up in short intervals. Many of these tools have made UI designing tasks effortless and robust. However, there are some that have failed to catch the limelight and got lost over time. This article will enlighten readers on the benefits and usability of ReactJS Development Services. Web developers can learn a great deal about this tool by going through this post carefully.
Table of Contents
What is ReactJS?
ReactJS is usually used for single page websites, or mobile apps development. It is an efficient, flexible, open source front end development framework and JavaScript library for UI ( User Interface) components. It helps to build a complex user Interface from small isolated pieces of code,so it is called components. ReactJS is maintained by a community of developers and Facebook community as well.

About ReactJS in Details
ReactJS is an open-source JavaScript library introduced by Facebook in 2013. It is widely used for developing top-notch mobile and web applications worldwide. Big brands and start-up enterprises rely on this framework for developing a highly interactive business app. ReactJS achieved the ‘number one’ position among web development tools in 2019, showing its immense popularity among developers.

This framework involves minimal coding, which attracts users the most. Besides, ReactJS has a vast community to support developers in every step. Some of the most successful brands have designed their websites using ReactJs. These brands include Apple, PayPal, Reddit, Netflix, Airbnb, Testa, Dropbox, and the list continues.
Features of ReactJS Allowing Rapid Web Development
ReactJS is highly uncomplicated and allows users to develop web applications effortlessly. It has some unique features that grab the attention of a ReactJS Development Company. Learn about those features below:

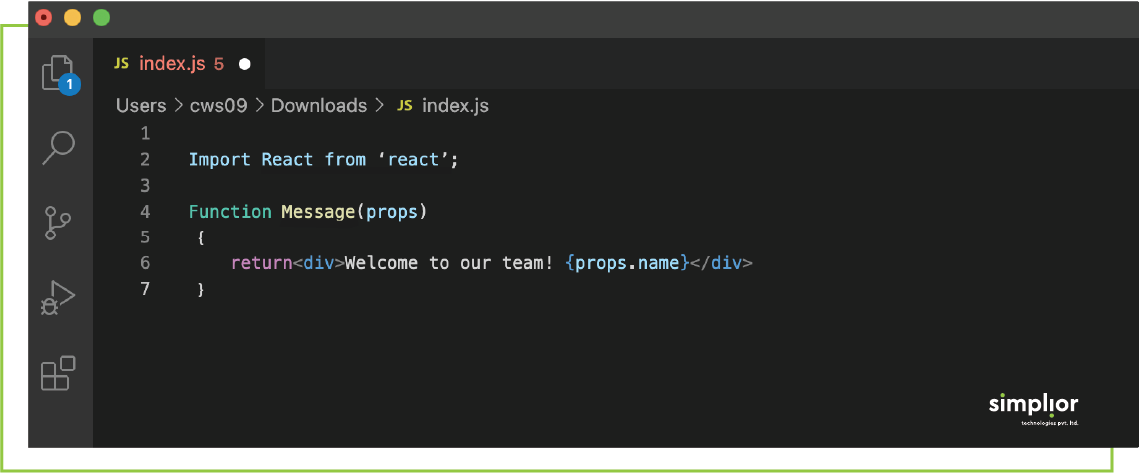
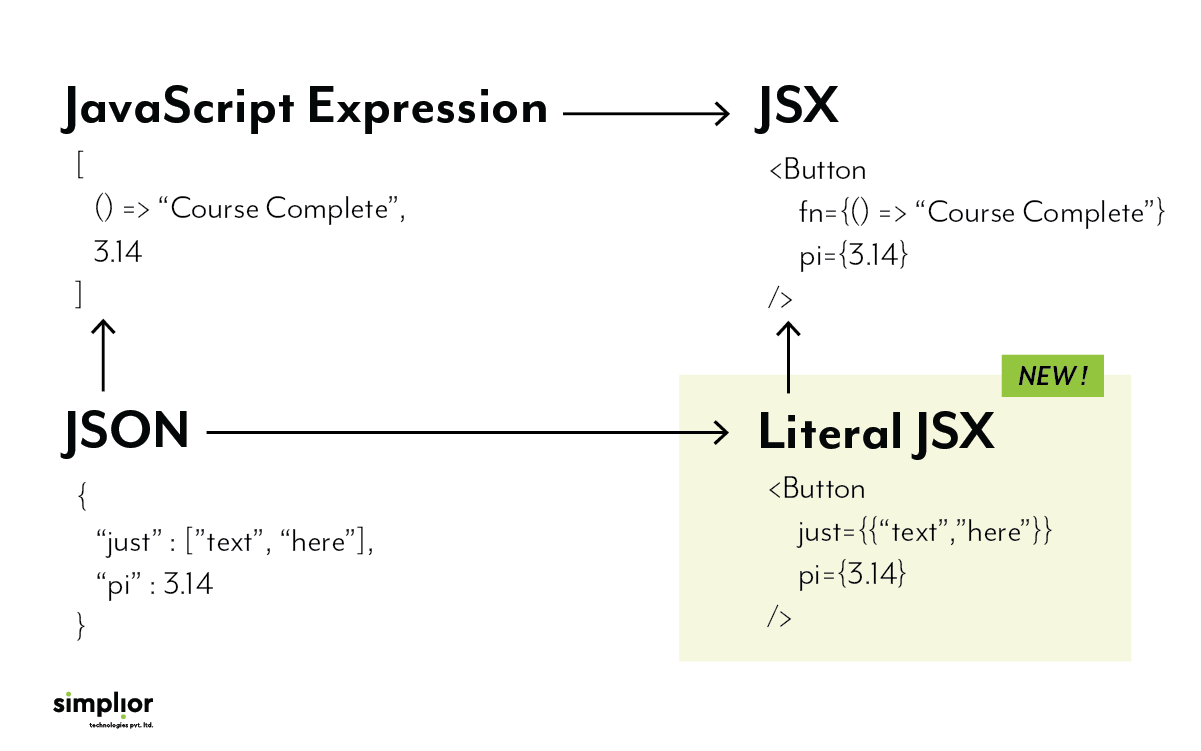
(1) JavaScript Syntax Extension or JSX:
JSX is a syntax extension incorporated with React to explain the look of the user interface. It allows writing HTML structures in the file containing JavaScript codes. Therefore, developers can understand and debug codes effortlessly without using any complicated DOM structures of JavaScript.

(2) One-way Data Binding
ReactJS enables one-way data binding that makes the development process faster. Data flows in a single direction in this framework allowing developers to store child elements within parent elements while creating an application. This allows the user to analyze the time and location of an error. Besides, one can control the entire app better, thanks to this feature of ReactJS.


Convinces with React JS? We are here to help you build high-performance React JS App!
(3) Easy to Test:
Debugging an application becomes a few times less complicated with Reactjs. It makes the testing process rapid since a vast developer community is there to help developers. A small browser extension is available with this tool to speed up the debugging stage.
(4) Components can be Reused:
This is one of the unique features of ReactJS that has increased its popularity in the world of web development tools. A ReactJS app consists of numerous components, each of them having a unique logic and control. This framework allows reusing these components throughout the app. Therefore, the time, effort, and expenses involved with building an app are reduced effectively.
(5) Allows Accessing Native Libraries:
Professionals access native libraries for developing the framework of mobile apps through JavaScript. Reactjs enables users to access these libraries without any barriers. Therefore, they can use several components available in these libraries and develop a high-quality web application.
Statistical Representation of React JS in 2021
Comparison Chart-1
In top 10k sites Javascript library distribution of React.Js is 13%. It means it is quite popular, next to JQuery ( 30%) and Moment ( 14%) where bootstrap is 7% and vue is 4% only. This comparison chart can help you to understand the popularity of React JS.

Comparison Chart-2
As per market study, developers after using it loved it as it gives a huge satisfaction due to its robustness. Here in this comparison chart, it is shown that in more than 70% cases, React.Js is the most popular web application framework than Angular and Vue.

7 Prominent Reasons Describing the Popularity of the Framework
#1. Fast Rendering
A developer needs to figure out how the structure of an app will affect its overall performance. Minor modifications in the upper layer can have severe impacts on the interface. Facebook has introduced virtual DOM (Document Object Model) in ReactJS that allows creating heavy-load applications effortlessly.
Virtual DOM enables developers to make modifications in the app without affecting its UI. All the changes are tried on the DOM at first, and then various algorithms are used for figuring out DOM operations. The performance of an application enhances many-fold times, and users can have a better experience of using it.
#2. Stable Codes
ReactJS uses the downward data-flow mechanism that ensures small modifications in child components do not affect the parent components. A developer can change an object by altering its state. Besides, only a specific element is modified as a result of a certain change in ReactJS. This offers better stability to codes and improves an application’s performance.
#3. Better Results after Maintenance
An application has a complicated logic that makes its updates more complex. Several components are severely affected if a small change is made to one of them. However, things are different in ReactJS since developers can use the same component repeatedly. Therefore, they can apply the same digital object, like buttons, check-boxes, etc., as many times required.
Each component has its logic, and thus, defining them becomes very easy for users. Moreover, the look and feel of an app remain consistent even after repeated updates. The app can be maintained by modifying its code-base.
#4. Compatible with SEO Techniques
The success of a web app majorly depends on its ability to deal with SEO techniques. Many apps fail because the search engine cannot read the heavyweight JavaScript. However, ReactJS stands out with its unique solutions for dealing with search engine failures. This tool can run an app on the server, render, and return the virtual DOM to the browser as a conventional webpage.
Apps created by ReactJS developers run without an error on all popular search engines like Google, Yahoo, Bing, etc. Companies looking forward to making their apps compatible with micro-format websites should Hire ReactJS Developers for the best results.
#5. Extremely Easy to Learn
Reactjs is an app development framework containing all the necessary features. Developers familiar with JavaScript can grasp the basics of this framework within a few days. Numerous ReactJS tutorials are available over the internet, which explains the use thoroughly.
Besides, ReactJS avoids patterns, templates, and complex architecture such as MVC or MVVM. Developers can create an application just the way they view it. They will just have to learn about the components, states, life cycles, and props thoroughly to start creating top-notch apps.

#6. Backing of a Vast Community
The React library was initially developed for internal use. However, it was expanded with time, and today, a large number of people can access it. ReactJS developers can get support from a massive community. Besides, the engineering teams of Facebook, Instagram, and other experts are also available to help users get a way out if they are stuck.
More than a thousand contributors are present in the React GitHub repository. Developers can also shoot their queries on Stack Overflow, Reactiflux Chart, Free-node IRC, and several social media platforms. They will get assured support from experts to help them overcome all minor and major obstacles while developing an app.
#7. Developer Toolset Available
You can create apps more quickly if developer tools are handy. A developer cannot succeed without gaining practical knowledge, and ReactJS helps immensely in this direction. It offers a set of development tools through which one can practice developing applications.
Many designs, as well as debugging tools, are available on this framework that is hard to find on its contemporaries. React has a browser extension by the name React Developer Tools that run on both Firefox and Chrome. Developers can check the functioning of react components through this extension and learn the current state of child and parent elements.
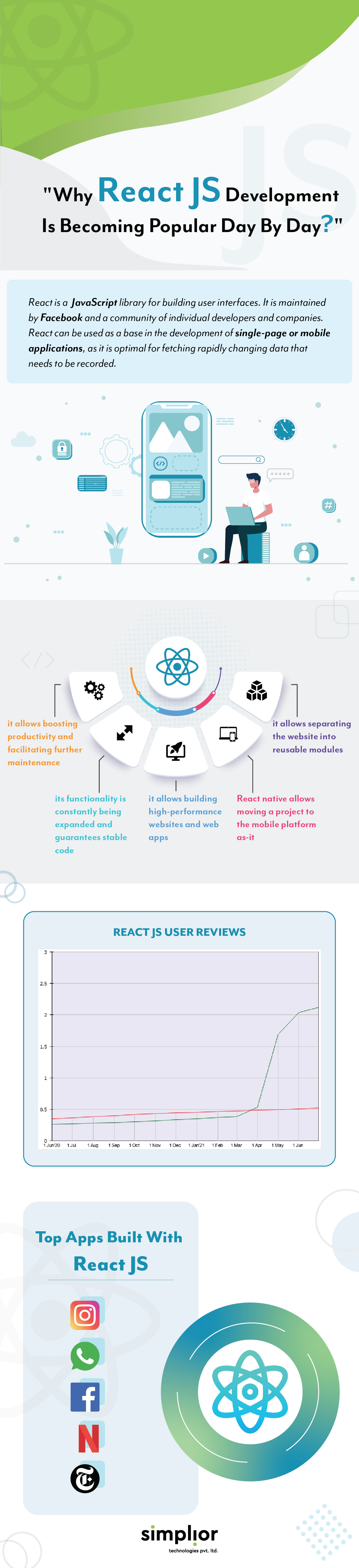
Why ReactJS Development Is Becoming Popular Day By Day?

In above Infographic, Explain Why ReactJS development is getting more popular day by day. Feel free to use the Info-graphic on Your Site.
Conclusion
All the reasons mentioned above are enough to explain why ReactJS is the next big development model. It offers top-class benefits to developers for designing apps for big brands and start-ups. Therefore, you need to hire a ReactJS developer if you plan to take your business app to the next level.
Simplior is a renowned ReactJS Development Services provider company in India, USA. The company has a successful journey of eight years in this area. We professional ReactJs development teams for hire that support enterprise solutions, E-commerce, and their dedicated service has made this company to place at the top.
Post Form
FAQ's
Some of the features of React are listed below
- React uses virtual Dom rather than Real Dom
- Server side rendering is used by react
- React follows unidirectional data flow
Some of the major advantages of React are discuss below
- React enhances application performance
- It can be used easily on the client and server side
- React increases because of JSX
Some of the limitations of ReactJS are listed below
- It is just a library
- ReactJS library is very large and is not easy to understand
- Beginners can face difficulty in understanding ReactJS
JSX or Javascript XML is a file that is used by ReactJS that utilizes JavaScript as well as XML Syntax. Thus this template helps in easy understanding of the HTML file.
Virtual Dom is basically a lightweight JavaScript object. There are three simple steps involved in the working of Virtual Dom.
The implementation of React Hook is for React DOM, React Native, React DOM server, React Test Renderer, React shallow Renderer.
ReactJS mainly operates on JavaScript language. Developers can choose optionally XML-Esque language, JSX or JavaScript extension to design UI components.