Web applications have an array of features and functionalities that require a robust front-end framework to power them. In this blog post, we’ll compare Bootstrap vs. React, two of the most popular front-end frameworks, and give you the information you need to decide which one is right for your app.
Table of Contents
Introduction to Bootstrap and React

- Bootstrap is a powerful, open-source front-end development framework that allows developers to quickly and easily create web applications. It is built on HTML, CSS, and JavaScript and is supported by a large community of developers. Bootstrap is ideal for building responsive, cross-browser-compatible web applications.
- React, on the other hand, is a JavaScript library for creating user interfaces. It is designed to be used as part of a larger application and allows developers to build dynamic, interactive user interfaces. React is ideal for creating complex web applications, such as single-page applications (SPAs) and progressive web apps (PWAs).
Comparing Bootstrap and React
When comparing Bootstrap vs. React, it is important to consider the type of application you are building and the features you need. Bootstrap is great for simple, static web applications, while React is better suited for complex applications. React is also great for creating dynamic and interactive user interfaces.
Bootstrap is easy to use and customize, and it is supported by a large community of developers. It is also great for creating responsive web pages. React is more powerful than Bootstrap and is ideal for complex applications, such as SPAs and PWAs.
Bootstrap vs React: Which is the right fit for your app?

When deciding between Bootstrap vs. React, it is important to consider the type of application you are building and the features you need. Bootstrap is great for simple, static web applications, while React is better suited for complex applications. It is also important to consider the level of customization you need and your knowledge of JavaScript.
Bootstrap vs React: Comparison Chart
Here is a comparison chart that compares Bootstrap and React on several key
points
| Features | Bootstrap | React |
| Type of tool | Front-end framework | JavaScript library |
| Focus | Design and layout | Building user interfaces |
| Use cases | Building websites and prototypes |
Building single-page applications and mobile applications |
| Syntax | HTML, CSS, and JavaScript | JSX (JavaScript syntax extension) |
| Reusability |
Provides pre-designed components that can be easily customized |
Allows you to build reusable components |
| Performance |
Can be slower due to large file size and reliance on jQuery |
Can be faster due to virtual DOM and efficient rendering |
What type of apps are best suited for each framework

Bootstrap is best suited for simple, static web applications, such as blogs or portfolios. It is also great for creating responsive web pages, as it is easy to customize and create beautiful designs with its pre-built components and grid system.
React, on the other hand, is best suited for complex applications, such as SPAs and PWAs. It is also great for creating dynamic and interactive user interfaces.
When should you use Bootstrap?
Bootstrap is a great choice for developers who are looking to quickly and easily build responsive, cross-browser-compatible web applications. It is also ideal for building simple, static web applications, such as blogs or portfolios.
When should you use React?
React is best suited for complex applications, such as SPAs and PWAs. It is also great for creating dynamic and interactive user interfaces. It is not as easy to use as Bootstrap, so developers must have some knowledge of JavaScript to use it effectively.
Best Practices for Choosing a Front-End Framework
When choosing a front-end framework, it is important to consider the type of application you are building and the features you need. It is also important to consider the level of customization you need and your knowledge of the framework. Additionally, it is important to consider the size of the community and the availability of support.
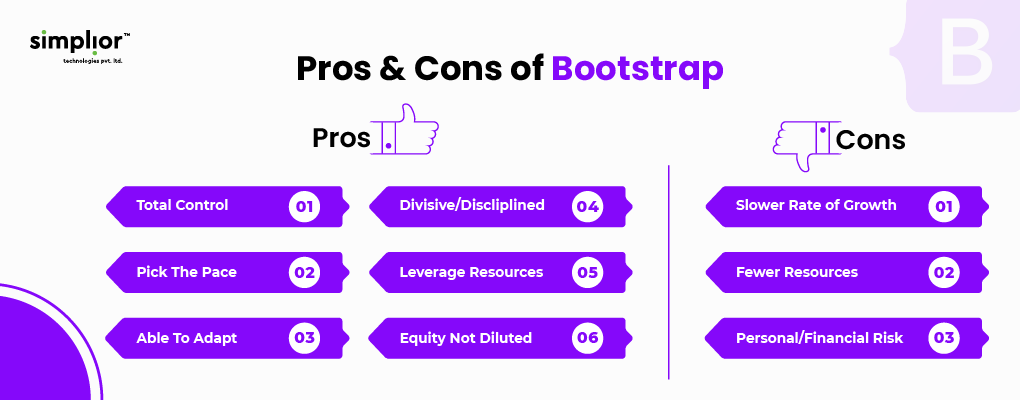
Pros & Cons of Bootstrap

Bootstrap is a great choice for developers who are looking for a quick and easy way to create web applications. Bootstrap’s pre-built components, grid system, and responsive design make it easy to create beautiful, responsive web pages. It is also easy to customize, so developers can create unique designs.
However, Bootstrap also has some drawbacks. It can be difficult to customize, and the code can become bloated if not used properly. It is also not as powerful as other frameworks, so it may not be suitable for complex applications.
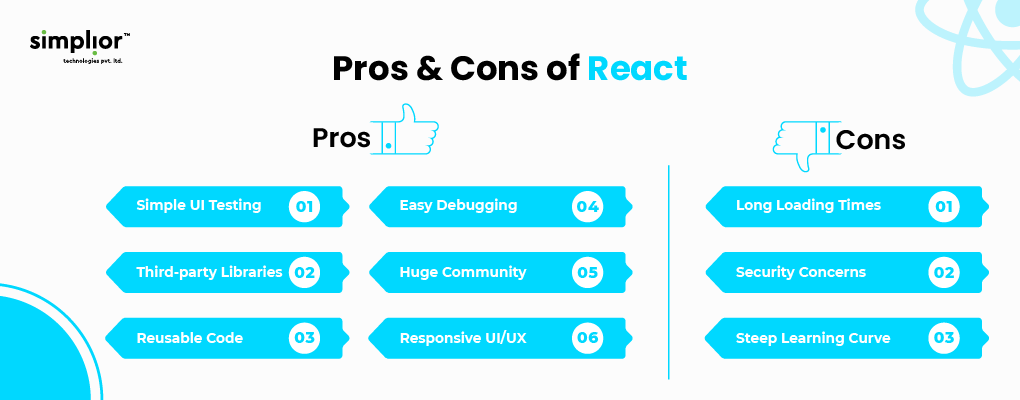
Pros & Cons of React

React is a powerful library for creating user interfaces. It is designed to be used as part of a larger application, and it allows developers to create dynamic and interactive user interfaces. It is also easy to customize and extend, making it suitable for complex applications.
However, React is not as easy to use as Bootstrap, and developers must have some knowledge of JavaScript to use it effectively. It can also be difficult to debug and maintain, and the code can become complex quickly.
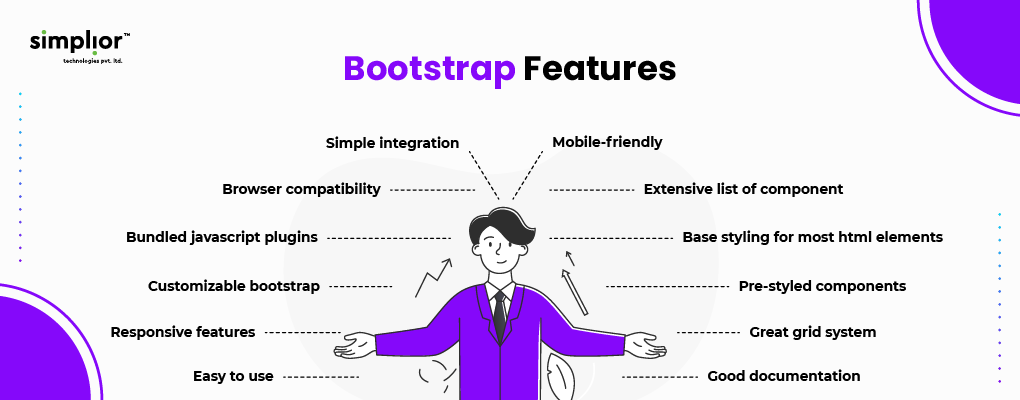
Bootstrap Features

- Bootstrap is a powerful, open-source front-end development framework that allows developers to quickly and easily create web applications.
- It is built on HTML, CSS, and JavaScript and is supported by a large community of developers.
- Its pre-built components, grid system, and responsive design make it easy to create beautiful, responsive web pages. It is also easy to customize and extend, making it suitable for simple, static web applications.
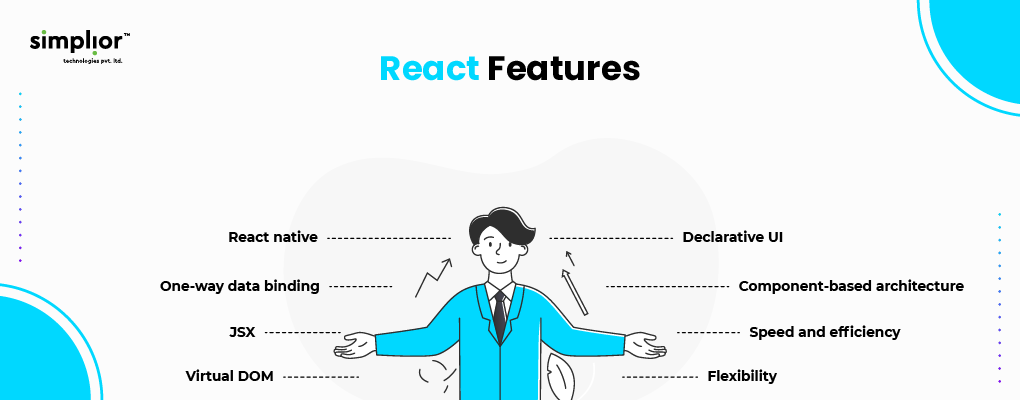
React Features

- React is a JavaScript library for creating user interfaces. It is designed to be used as part of a larger application and allows developers to build dynamic, interactive user interfaces.
- React is easy to customize and extend, making it suitable for complex applications, such as SPAs and PWAs.
- It also has a large community of developers who offer support and resources.
Conclusion
When comparing Bootstrap vs. React, it is important to consider the type of application you are building and the features you need. Bootstrap is great for simple, static web applications, while React is better suited for complex applications. It is also important to consider the level of customization you need and your knowledge of JavaScript.
To find the right front-end framework for your app, it is important to consider the type of application you are building and the features you need. Additionally, consider the level of customization you need and your knowledge of the framework. Finally, consider the size of the community and the availability of support.
If you’re looking for a skilled dream team that can help you build a performance-obsessed high-quality app catering to your specific business needs, Simplior as a Best Web Development Company can provide you with the expertise and resources you need. Contact us today to find out more.
FAQs
Bootstrap and React are unique beasts in the web development jungle. Bootstrap is a CSS framework, giving you pre-designed components to build stylish websites. React, on the other hand, is a JavaScript library for building interactive user interfaces, making your app come to life with dynamic elements.
When it comes to customization and flexibility, React steals the show! With React, you have the power to sculpt your components and create tailored UIs that match your vision. Bootstrap, however, showers you with a treasure trove of ready-made components, making it a breeze to whip up visually stunning websites in no time.
Choosing the right front-end framework is like picking the perfect sidekick for your hero app. Consider factors like project requirements, scalability needs, learning curve, and community support. By evaluating these factors, you can navigate the wilds of frameworks and find the one that aligns with your app’s needs and your team’s expertise.
Bootstrap brings you the gift of speed and simplicity, with pre-built components for quick prototyping. However, it may lead to a more generic design. React, on the other hand, grants you unparalleled flexibility, superior performance, and component reusability. But beware, it demands a greater level of coding expertise and time investment.
The choice of front-end framework can make or break your app’s destiny! It influences user experience, performance, scalability, and even your development team’s productivity. So, choose wisely, my friend! Consider your project goals, target audience, and long-term maintenance to ensure your chosen framework becomes the hero your app deserves.